Jak nie wdrażać listy ofert i produktów w ecommerce. UX PoRady v1
17 maja 2020
W tym miesiącu został uruchomiony nowy serwis OLX. Odświeżony, zmieniony z nowym brandingiem. Lepszy. Czy na pewno? Na to na pewno odpowie zespół analityczny, który zapewne skrzętnie analizuje dane pod różnymi kątami, segmentami, lokalizacjami i urządzeniami. To oni zadecydują, czy jest lepiej. My natomiast wzięliśmy na warsztat mały wycinek, akurat taki – jakiego zaczęliśmy używać.
Tym samym ruszamy z działem „UX PoRady” w którym będziemy się dzielić naszymi czasem subiektywnymi a czasem szerszymi opiniami na temat UX nie tylko w ecommerce.
Analizujemy listing ofert, który jest bardzo istotny, krytyczny w poszukiwaniu ofert. Jest miejscem w którym może się zdarzyć sporo problemów i bywa przeładowany zbyt dużą ilością informacji. Działamy na rozdzielczości (1366×768), bo to nadal najpopularniejsza rozdzielczość na Desktop, jak pokazują raporty naszych klientów.
Zacznijmy od kategorii, użytkownicy serwisów, którzy podchodzą bardziej logicznie i systematycznie (metodyczni) do szukania nadal lubię ich używać. I używają częściej od pozostałej grupy np działającej bardziej spontanicznie (humanistycznej). Pamiętajmy, że w dużych serwisach kręci się nawet miliony klientów miesięcznie o bardzo różnych profilach behawioralnych, więc kategorie nadal są w użyciu, czasem przez każdego w zależności od kontekstu i wiedzy na dany temat.
 Dział Motoryzacja – perła w koronie kategorii
Dział Motoryzacja – perła w koronie kategorii
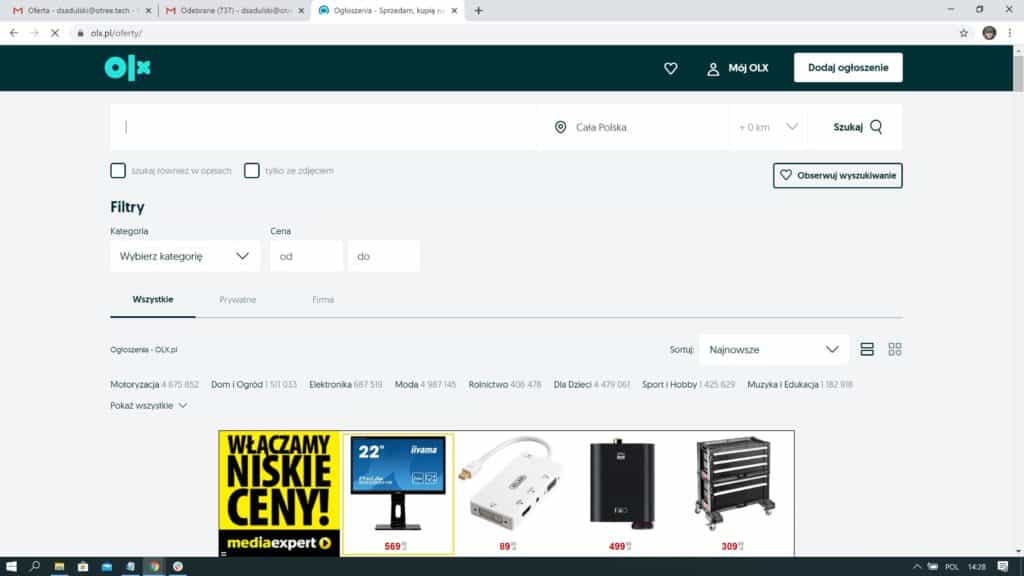
Na warsztat bierzemy użytkownika korzystającego z serwisu na laptopie. Wiem, mobile first, ale jak się okazuje jeśli weźmy najpopularniejszą rozdzielczość to jest nią nadal często 1366×768 w wielu sklepach generuje częstokroć konwersję nawet 2-3 krotnie większą niż urządzenia mobile. Oznacza to, że jest to rozdzielczość generująca najwięcej sprzedaży. W serwisach z ofertami może być inaczej co nie zmienia podstaw tej małej przebieżki UX.
Tak wygląda pierwszy najważniejszy listing – dział Motoryzacja po wejściu – pierwsza, najważniejsza kategoria serwisu. Ten dział posiada najwięcej opcji na listingu z racji swojej charakterystyki, ale co BARDZO ważne na innych kategoriach pojawiają się te same problemy. Niemniej na dziale motoryzacja są najbardziej widoczne.
 23 selecty + 2 chakeboxy. Nie za dużo? Efekt tzw ePITa
23 selecty + 2 chakeboxy. Nie za dużo? Efekt tzw ePITa
Wchodzimy na listing, jako nowy użytkowniki, który poszukuje inspiracji do zakupu samochodu. Jaki jest Twój pierwszy odbiór? Nam nasunęło się poniższa sugestia. Czy ten listing nie przypomina bardziej formularza PIT niż czegoś, gdzie znajdziesz swój samochód. No przynajmniej w pierwszym wrażeniu (0,3 sekundy)
Filtry vs PIT.
And the winner is?
Remis 1:1
 W Picie jest tyle samo, tylko nie ma chakeboxów i dynamicznych pól 😉
W Picie jest tyle samo, tylko nie ma chakeboxów i dynamicznych pól 😉
Na pewno PIT nie ma lepszego designu, chodź umieszczenie nazw pól jest dużo zgrabniejsze niż na wielu serwisach WWW w ich formularzach. Niemniej, ale ilość pól na tych dwóch przykładach jest niemal identyczna i wynosi blisko 25. No właśnie, a my potrafimy wybierać z 3-4, a konwersja spada już po więcej niż 4 polach w formularzu i to znacznie, jak wskazuje wiele badań. No ja wiem to nie jest wybór, albo – albo. Ale jak mawiają “Stówa się znalazła, ale niesmak pozostał”.
Jakie emocje wywoła w użytkowniku po wejściu na tę stronę. Można wybrać:
1. Huraaaa mam bardzo wiele opcji, na pewno coś wybiorę (Radość)
2. O f…… chyba nie przebrnę, mam to wszystko podać? (Frustracja = złość + smutek)
3. Tak, już jest, życie po prostu już takie jest, same decyzje… trudno wypełnię te pola (Akceptacja)
Mówisz, że aby znaleźć auto wymagana jest precyzja? To prawda. Ale czy te wszystkie pola muszę od razu widzieć, wiedzieć, dostać? Przecież nawet formularz PIT ma kilka stron?
OK, kiedy już przeszedłem bardzo długa drogę do akceptacji (2 do 3 sekund) pojawia się myśl, a gdzie są produkty? Czy to jest strona sprzedająca Filtry? Do wody, powietrza?
Przewijam dalej. Są dalej filtry oraz reklama. Nareszcie coś żywego. Może kliknę i jednak kupię ten monitor. Ok, wiem, chodzi o zarabianie kasy z reklam, ale czy pierwszą potrzebą użytkownika nie było zobaczenie przynajmniej skrawka samochodu?
 Po małym scrollu nadal tylko filtry + reklama. Gdzie moje produkty?
Po małym scrollu nadal tylko filtry + reklama. Gdzie moje produkty?
Pierwsze auto jest nieco niżej. Na podstawie pierwszych 2-3 ofert budujemy sobie też opinię co tu można znaleźć ciekawego.
 Po większym scrollu widać nadal tylko 1 produkt
Po większym scrollu widać nadal tylko 1 produkt
Tak więc widać:
20% – nadal filtry
20% – nawigacja
30% – reklama – może o to chodzi w tym serwisie
10% – samochód
10% – OPIS produktu.
Mazda 2 – to jasne, poniżej Śliwice – 13 maj.
Datę rozumiem, mam nadzieję, że ten rok, ale Śliwice? Czy to miejscowość, nazwa usera, coś innego? Reszta opisu to białe przestrzenie. Pola po horyzont, a raczej niemal krawędź monitora. Chyba tym od reklamy trochę będzie szkoda tego miejsca. Można by tam wrzucić np jeszcze 3cią reklamę. Albo tę z góry w pole Mazda i wtedy przynajmniej może produkt byłby widoczny przy trochę większym laptopie? OK to już była ironia.
 Sporo przestrzeni, jak user się nie wysilił z opisem.
Sporo przestrzeni, jak user się nie wysilił z opisem.
W przypadku Search niestety nie jest lepiej, a wręcz gorzej. Dlaczego? Bo tutaj możesz szukać już konkretnego modelu. Powiedzmy, że jesteś fanem starych Volvo V40 z roku 2002 (na pewno jest dużo takich osób w Polsce ;-). Co dostajesz? Toper, wyszukiwarkę z której już skorzystałeś, Filtry i reklamę. Gdzie mój samochód? Gdzieś na dole. Czy coś tam jest lub pojawiło się? Nie wiem, trzeba dopiero sprawdzić.
 Mimo użycia search produkty nadal nie są widoczne
Mimo użycia search produkty nadal nie są widoczne
Czy to już koniec? Nie to dopiero początek. To była mała przebieżka UX ecommerce. Moglibyśmy na pewno dużo więcej tutaj pokazać, ale nie naszym zadaniem jest projektowanie OLX i testowanie po całości. Przynajmniej tym razem, może następnym razem się zgłoszą 😉
W samych filtrach jest przynajmniej parę rzeczy, którymi można by ułatwić życie userom. Dlaczego np wybór daty jest od roku 1900? I jest pierwszą widoczną? Niby nic, a jednak można zapytać czy to serwis dla aut muzealnych?
Co w tym miejscu projektu nie zagrało?
1. Less is More – znane każdemu projektantowi. Tutaj mamy Too Less – przy produktach i Too Many przy narzędziach filtrowania. Aksjomat, najczęściej do zastosowania.
2. Sposób wybierania – brak zastosowania wiedzy z kognitywistyki w zakresie decyzji zakupowych. Lubimy mieć możliwość szerokiego wyboru, ale potrafimy wybrać tylko z 3-4 rzeczy. Przebadane dość mocno.
3. Dostosowanie rozdzielczości – cóż wielu projektantów po prostu projektuje na Full HD i mobile, a zapomina o najpopularniejszej obecnie rozdzielczości (1366×768) nadal i to chyba puenta tego wpisu. Mobile first, ale na pozostałych second niekoniecznie jest Full HD – na którym te problemy także występują, ale w mniejszym natężeniu.
4. Dostosowanie behawioralne – inaczej można traktować usera powracającego a inaczej nowego.
UWAGA: wszystkie zawarte informacje w tym artykule są subiektywne, nie ma żadnej pewności, że są to problemy niwelujące pozytywy redesign.
No chyba, że jest ich więcej 🙂 Jest to wycinek rzeczywistości opisanej przez nas i nie ma pewności, że rzutuje on na całość nowego serwisu. Zrobiliśmy to, aby pokazać First Impression Nowego usera oraz ile warunków musi zaistnieć, aby stworzyć solidy produkt cyfrowy.
Ale, jeśli ktoś zapyta. Czy macie rekomendacje na te okazje powyżej? Odpowiedź brzmi: TAK.
Dawid Sadulski
Founder | Head of Customer Experience OTREE