Skuteczny redesign sklepu internetowego
15 lipca 2022
Podczas 5 lat działalności OTREE wyspecjalizowaliśmy się w trudnych tematach redesignu. Mamy na tym polu zrealizowanych przynajmniej kilkanaście dużych projektów. Temat redesignu nie jest łatwy, ponieważ wymaga bardzo szerokiego podejścia i uwzględnienia wielu czynników. Robi się go przecież nie dla zasady, ale przede wszystkim efektów – czyli także wzrostu konwersji.
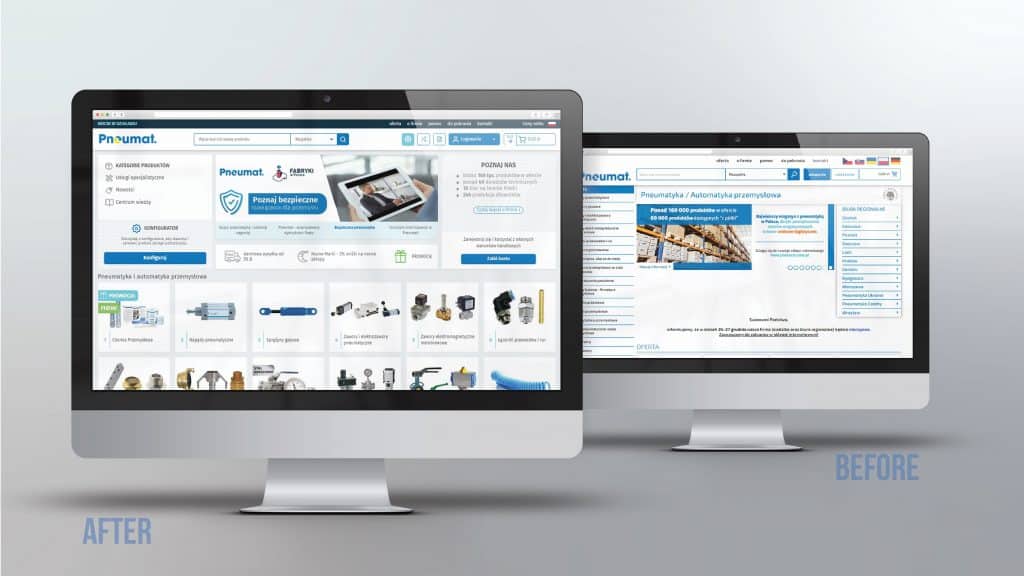
Tym bardziej chętnie dzielę się taką wiedzą, bo mam ją zarówno z peletka agencyjnego, jak i prowadzenia dużych projektów ecommerce. Realizowałem 3 duże redesigny Travelplanet.pl oraz 2 Tim.pl, który w roku 20021 osiągnął 660 mln sprzedaży w eCommerce. Take doświadczenie oznacza, że nie boimy się redesignu, czego efektem jest świetny przygotowanie UX wersji 2.0 Pneumat.pl zakończone wzrostem konwersji rok do roku o 150%!
Dlaczego w ogóle warto wykonywać redesign?
Kiedy warto wykonać Redesign? Przypomnijmy kilka powodów, a część z nich może być dodatkowym argumentem do podjęcia takiej decyzji na TAK przy okazji migracji do wersji 2.0.
- Przestarzały serwis – jeśli twój sklep ma więcej niż 5 lat, to od tego czasu tak wiele się zmieniło, że zmiana jest konieczna. Nawet się nie zastanawiaj. Może być tez kwestia migracji na wyższa technologię (zmiana platformy) lub wymuszona zmiana w zakresie silnika – np koniec wsparcia technicznego, jak w przypadku Magento 1.
- Brak wersji mobile – zdarzają się takie sklepy, relatywnie rzadko w tej chwili (raczej B2B ) które nie posiadają wersji responsywnej.
- Problemy technologiczne, szczególnie wydajnościowe i dług technologiczny. Jeśli nie możesz sobie poradzić z wydajnością, a Twój sklep nadal ładuje się w 8 sekund zamiast 3, a do tego masz spory dług technologiczny i kolejne zmiany powodują pojawianie się błędów, które nie powinny się zdarzyć. To może być także kluczowy argument za migracją i Redesignem. Pamiętaj, jeśli twój system zaczyna żyć własnym życiem, być może migracja pomoże w ustabilizowaniu.
- Zmiana/korekta modelu biznesowego. Od czasu wdrożenie wersji 1.0 lub 2.0 sklepu konkurencja wdrożyła wiele niespodziewanych rozwiązań, a Ty zostałeś w tyle. Redesign to czas na przepracowanie nie tylko UX, ale podpatrzenie na procesy i nowe szanse biznesowe.
- Migracja na inną platformę jeśli migrujesz się z innego silnika, który okazał się niewystarczający np. z Presta Shop do Magento. To pamiętaj, że przeniesienie Layoutu nie odbędzie się w formie CTRL+C a następnie CTRL+V, ale zajmie nieco więcej czasu nawet w tak nowoczesnym narzędziu ecommerce jakim jest np. Magento 2.
Czym jest Redesign
Warto to zdefiniować, aby nie wpaść w błędne przekonanie, jakie dzielił jeden z prezesów dużego ecommerce w Polsce, że to “jedynie przesuwanie bloczków”. Cóż, po ostatnim redesignie musiał na pół roku wycofać nową wersję i stracił w sprzedaży w ciągu kilku tygodni kilka milionów. Ale ta lekcja na pewno się przyda, co do zbudowania poczucia, że to jednak jest istotne..
Dla mnie redesign jest procesem, w którym jest “Formowana lub weryfikowana na nowo potrzeba biznesowa sklepu, która przybiera formę nowego interfejsu użytkownika”. Oznacza to, że nie zmiana layoutu jest efektem końcowym pracy jaka jest wykonana wcześniej (np. ponownej analizy rynku lub audytu UX). To w zasadzie jest kluczowe bo w sytuacji wysokiej konkurencyjności wielu branż realizacją tylko Best Practices lub małych usprawnień nie daje żadnego wyróżnienia. Ponadto redesign, który nie doprowadzi do poprawy kluczowych parametrów biznesowych lub przynajmniej odwrócenia trendu, jest pracą na darmo.
Moje zdanie oparte na doświadczeniu i wielu redesignach dużych ecommerce jest takie, że zmiana kluczowego parametru ecoommerce wybranego przy redesignie poniżej 10% byłaby rozczarowująca. Dobrze, że na razie się nie zdarzyła 🙂
Powyższa konkluzja dotyczy przede wszystkim sytuacji, kiedy tworzymy rozwiązania pod nas, a nie zadowalamy się zakupionym szablonem za 99USD licząc, że ktoś za nas zrobił wszystko co trzeba
Co sprawdzić zanim rozpoczniesz Redesign
W zależności od wielkości Twojego biznesu niektóre punkty możesz pominąć lub uwzględnić wszystkie, jeżeli Twój ecommerce generuje setki mln zł. Być może trzeba przepracować dodatkowe obszary zanim zaczniesz Redesign. np. wdrożyć pogłębioną analitykę, może wykonać jakieś dodatkowe testy A/B, albo zrobić badania fokusowe online.
- Nowe spojrzenie na sytuację rynkową
Czy wiesz co buduje przewagę konkurencyjną Twoich konkurentów? Ceny, percepcja ceny, usługi, narzędzia, produkty. Musisz to wiedzieć, aby nie projektować pod siebie, ale w odniesieniu do rynku. - Nowe spojrzenie na model biznesowy
Czy wiesz na czym możesz oprzeć swoje przewagi? Jak one wpłyną na klienta i potrzebę wizualizacji tego procesu? Jak ten model zmienił się odkąd wdrażałeś poprzednia wersję sklepu. Czasem np. jeden aspekt więcej kategorii i ich przyrost np. o 50% w ciągu 2-3 lat może zdezorganizować nawigację po sklepie. Na tym etapie można np. zbudować Customer Yourney Map i potraktować to jako jeden z etapów prac. - Udoskonalenie procesów back office
Czy możemy w jakiś sposób udoskonalić procesy biznesowe, aby ułatwić życie klientom? Dostawa, logistyka, ceny. Jak zmaksymalizować ten efekt w aspekcie wizualnym w sklepie. Trywialne? Pamiętaj, że kluczowe elementy powinny “podążać” za klientem, a nie być prostą informacją w formie banneru. Przykładowo dostawa 24 h przy zamówieniu do godziny 15.00 jako wartość może być komunikowania w różnych miejscach serwisu. - Analityka danych To jeden z najważniejszych punktów Redesignu. Musisz wykorzystać maksymalnie dużo z tego co zbierasz. Zakładam, że prowadzisz analitykę stale, ale redesign może wymagać nowego podejścia a czasem wdrożenia wcześniej brakujących kodów, żeby zbadać luki.
Szczególnie warto przejrzeć:
-
- ścieżki klientów
- zachowania na mobile
- zdarzenia – może być przydatny pomiar dokładne np. karty produktu lub listingu, żeby wyłapać te najbardziej kluczowe elementy, które należy usunąć zgodnie z duchem “Less is More”. Czasem możesz dojść do zaskakujących wniosków, że np. klienci używa tylko 2-3 filtrów z 50 na listingu. Co może być impulsem do zupełnie innego przemodelowania wchodzenia w proces wyszukiwania. Możesz to potraktować jako impuls do zbudowania przewagi konkurencyjnej. Tak właśnie zrobiliśmy u jednego z klientów.
- ścieżka zakupowa – bardzo istotna, jeśli masz zainstalowany rozszerzony ecommercee i dobra segmentację to już na bazie tych danych możesz wyciągnąć kopalnie danych
- podłączenie innych narzędzi – nagrań (np. Hotjar) też może być wartościowe, szczególnie dla Home Page, który ma bardziej statyczny wygląd
- Przegląd modułów
To oczywiście należy do przeglądu technologicznego, ale także może mieć wpływ. Mogą funkcjonować nowe wersje modułów z nowymi funkcjonalnościami, które warto wykorzystać lub przewidzieć na nowym interfejsie, Oczywiście moduły pisane od 0 to zupełnie inny obszar i warto oprócz ich przepisania podejść na nowo do nich: może na rynku istnieją już lepsze zamienniki, może wymagają dodatkowych funkcjonalności itd. - Audyt UX/analiza ekspercka
Aby przyspieszyć proces dochodzenia do najważniejszych wniosków i poprawić sam proces redesignu, można zaprosić osoby, które już taki proces realizowały Ułatwia to zebranie i syntezę wielu danych Ponadto wiedzę takich osób warto wykorzystać np. benchmarking jako Cross Branżowy – na pewno realizowały wiele takich projektów. Warto współpracować z kimś kto rozumie temat holistycznie, ma wiedzę i doświadczenie: optymalizacji procesów, strategię biznesową, SEO, perspektywę klienta. Przy serwisach gdzie 80-90% ruchu generuje SEO czasem strategia UX musi być mocno ukierunkowana także na ten aspekt. Ktoś musi wyważyć, aby nie odbyło się to kosztem biznesu.
Kto ma przeprowadzić proces redesignu?
Aby skutecznie przeprowadzić proces redesignu, musimy zaangażować odpowiednie osoby. Nie wystarczy sam grafik, nawet dobry, jak kilka lat temu. To za duża inwestycja, aby o to dokładnie nie zadbać.
Project Owner. Właściciel zmiany po Twojej stronie. Powinien rozumieć procesy biznesowe w Twojej firmie, mieć głęboką wiedzę o produktach i kliencie. Dobrze, gdyby wyciągał wnioski z danych lub przynajmniej potrafił o nich konstruktywnie rozmawiać. Istotne, aby nie forsował własnych pomysłów oderwanych od rynku oraz gdyby potrafił zrozumieć liczby i wyciągać na ich podstawie praktyczne wnioski.
Projektant. Nie grafik, ale właśnie – projektant. Przykładowo w OTREE zatrudniamy tylko osoby, które rozumieją sztuki wizualne w połączeniu z umiejętnością patrzenia oczami klienta i zrozumieniem technologii, więc bardziej pasuje do tej roli Projektant Wzornictwa Ecommerce niż grafik.
Ecommece Owner. Czyli osoba, która rozumie ecommerce, realizowała trochę projektów, potrafi dobrze czytać dane, a jednocześnie rozumie proces projektowy oraz jego elementy składowe – wymienione wcześniej. Taka osoba będzie rozwiązywała problemy, które mogą powstać na styku Project Owner – projektant. Powinna potrafić rozwiązywać tension (napięcia), a te na mogą się pojawić wśród interesariuszy. W dużych organizacjach, kiedy ecommerce jest zbiegiem wielu interesów: marketing, sprzedaż, Category Managerowie, czasami odpowiedni połączenie tych przeciwności wymaga zdolności dyplomatycznych.
Proces zmiany
Jeśli mamy już przeanalizowane i zebrane dane wsadowe do realizacji projektu to możemy go wykonać. Poniżej podaję 2 najczęstsze sposoby realizacji projektów, które stosowałam. Ze względu na wiele wzorców projektowych i Best Practices nacisk kładziemy na inny aspekt nić Faza Odkrywania, przy tworzeniu UX Nowych Produktów.
Szybko, ale z większym ryzykiem
Czyli firma projektowa dostaje cały wsad merytoryczny lub uczestniczy w nim wcześniej (np. analiza danych) i wykonuje poszczególne etapu projektu. Większość ciężaru i odpowiedzialności jest po stronie firmy projektowej. Gdzie jest ryzyko? Jeśli weźmiemy kogoś, dla kogo projektowanie i redesign w ecommerce nie jest praktyką niemal codzienną, to istnieje ryzyko, że nie wszystkie elementy z analizy zostaną zastosowane lub że zostaną popełnione błędy.
Dłużej, ale szukając nowych wartości
W każdy etap projektowy zaangażowany jest mocno zespół po stronie sklepu. Możemy użyć metodyki np. Service Design. Oczywiście praca trwa około 2 razy dłużej, ale jeśli chcemy stworzyć przewagi lub zmienić podejście, zastosować usprawnienia to może być znacznie lepsza droga. Oczywiście jest to dla tych dla których Best Practices i prosty benchmarking to za mało i szukają swojego miejsca na nowo lub chcą szukać unikalnych wartości.
Dawid Sadulski. W ecommerce od 2001 roku, pasjontat UX w szczególności w połączeniu z analizą danych i psychologią. Współautor książki “E-commerce: Proste odpowiedzi na trudne pytania”. Pracował dla kilkunastu branż B2C, B2B, usług.
Przeprowadził z sukcesem kilka dużych redesignów i wdrożeń projektów ecommerce w spółkach giełdowych: Travelplanet.pl (3 krotnie), Tim.pl (2 krotnie). Od 5 lat prowadzi firmę konsultingowo-projektową OTREE, gdzie redesign jest jednym z najczęstszych procesów projektowych. Swoją metodę firma określa jako “Data Driven Design in Technology”. Realizuje projekty UX z zakresu: platform ecommerce B2B, sklepów B2C, systemów SaaS, usług i narzędzi online.